How to reduce screen brightness is important if you have light sensitive eyes (some level of photophobia), or if you use your computer in dimmer environment. Either way extended computer screen viewing will likely cause eye strain (eye fatigue or computer vision syndrome). This post should help you solve your screen brightness and text-to-background eye strain problem principally by showing you how to change background color and text color in Windows 7 (affects Word, Excel, and other MS Office programs), Adobe Reader, Internet Explorer, Firefox, Chrome, … Windows 10 users see this post.
White background normally covers most of your screen’s surface to contrast with black text. However, high brightness contrast is the definition of glare which is a common cause of eye strain . To avoid or reduce eye strain it is therefore essential to reduce screen brightness and text-background contrast.
Although glare is a common cause of eye strain, each person seems to react differently to glare exposure. Therefore I do not pretend to provide the solution to your screen brightness problem. Instead this post is a collection of tips that should help you find the solution to your screen brightness problem.
Related posts:
- physical (blue light) filters to change text and background color
- reflection and glare-free computer lighting
- best blue blocking glasses
Contents: Changing colors in/with:
Windows and most other MS applications, namely Word, Excel, etc. (if you have experience with how to change background and text color in other operating systems and would to share it I would love to publish it as a guest post)
Google Chrome, and some additional tips on:
How to change Google Chrome theme
Change background color with f.lux software, a bluelight filter app
Reduce brightness of images and videos with T-bar
Reduce screen brightness with Dimmer (black filter)
Reduce screen brightness with ssOverlay (8 different colors)
A quick test: how you respond to reduced screen brightness and different background colors
There is quick and easy way to determine whether reducing screen brightness will help you (more here). You will also get an idea of which background color might work for you.
1. Windows: how to change background color and text color
Here are the steps that should help you change the background in Windows. By following these steps you can also automatically change the background color in Word and other MS Office applications. PDF reader, Internet Explorer, and Firefox may also be set to use system’s text and background color settings.
Short instructions: Right click on desktop – Personalize – Window Color – Items (select each item and change background and text colors).
Detailed instructions:
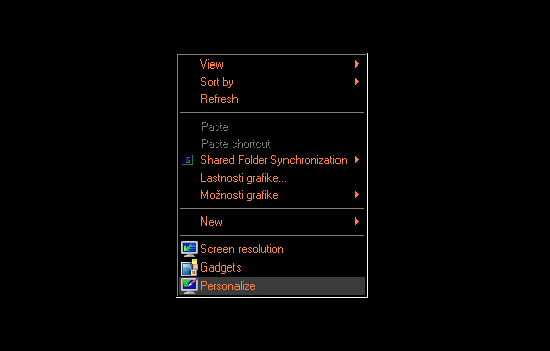
1.1. Right click on desktop and select Personalize at the bottom of the drop down menu (see image):
Note: In the images I will be using different text and background colors to give you a flavor of it (I hope not to cause confusion).
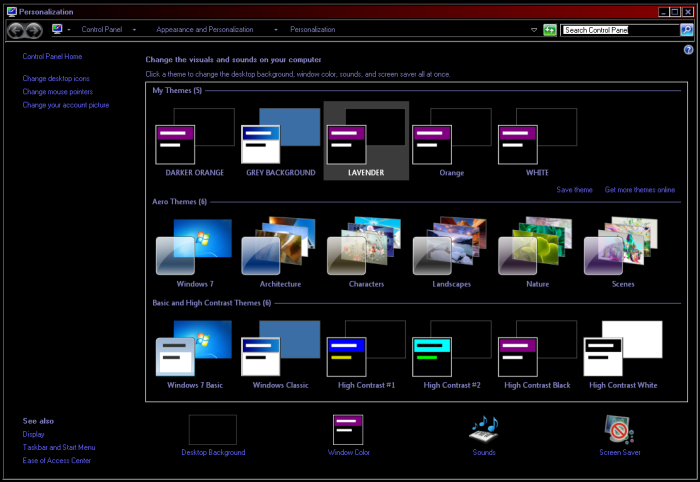
Your Personalization window will appear on your screen looking something like this (the My Themes section will be different in your case):
You can now click on the different themes to see how your background color, text color and all the rest changes.
1.2. To personalize Yourtheme I recommend that you start from one of the High Contrast themes (if you start from the other themes, the background in internet browsers won’t change automatically – my favorite starting theme has been the High Contrast Black theme).
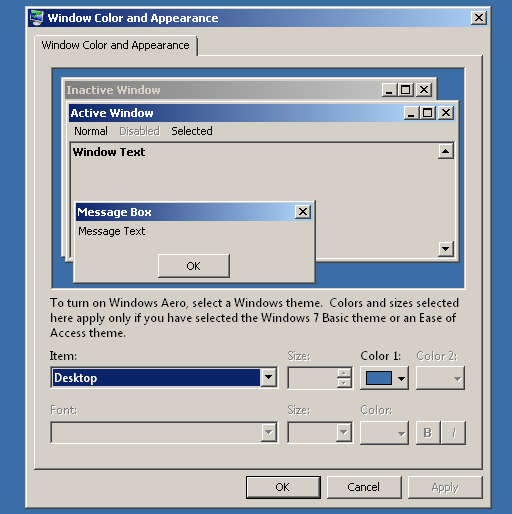
Next, at the bottom of the Personalization window click on Window Color, to open the Window Color and Appearance window.
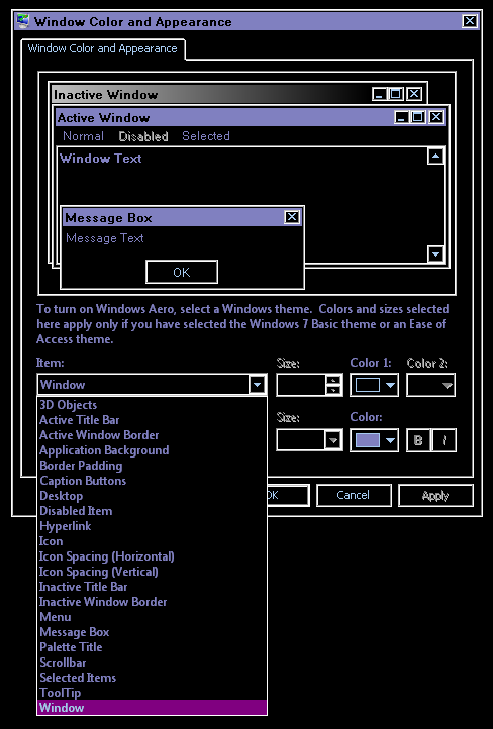
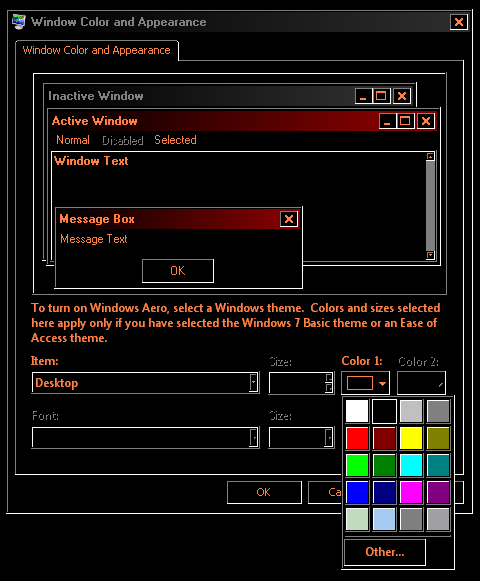
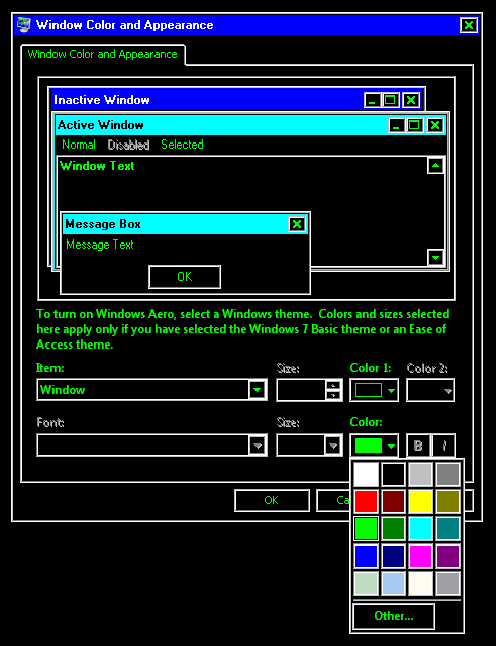
1.3. Go to the drop down menu, called Item, which appears at the bottom of the Window Color and Appearance window (see below).
Select the items one by one and change background and text colors for each of the items in the boxes to the right of the Item window. You can choose one of the preset colors (see below), or any color you whish by clicking on the Other… button.
Most changes are immediately visible in the preview section of the Color and Appearance window (top half).
To change text color (also font and bold/italics typeface) pay attention to the drop down menu called Font at the bottom of Color and Appearance window (see below).
For the changes to become effective click the Apply button, and when you are done click OK.
1.5. Save your new theme: click on the Unsaved Theme (top left theme in the Personalization window).
Next, right click it and choose either of the options that open a dialog box where you can name your new theme.
Further changes to your own background and text color theme
You can always go back and further change the background colors and text colors of your themes:
Open the Personalization window (step 1.1.). In the step 1.2. you select the theme that you want to tweak and proceed with the step 1.3..
Note that as soon as you start making changes to a theme Windows automatically creates a new theme called Unsaved Theme. If such a theme already exists it overrides it without prompting you. So if you have an Unsaved Theme that you want to keep make sure you save it first.
2. How to change PDF text and background color
When you change background color or text color in Windows, the theme change may not necessarily affect all the programs you might be using. One such application that we tend to use frequently is Adobe reader. If you use a dark background in Windows and then you open a pdf document, you will be blinded by the glare from the white background in your pdf reader, its default setting. If you continue reading black-on-white text your eyes will quickly strain. Luckily, you can change text and background color settings. You can also enable your Adobe Reader use system settings.
Short instructions: Open Adobe Reader – Edit – Preferences – Categories – Accessibility – Document Colors Options – check Replace Document Colors – change background and text color
Detailed instructions:
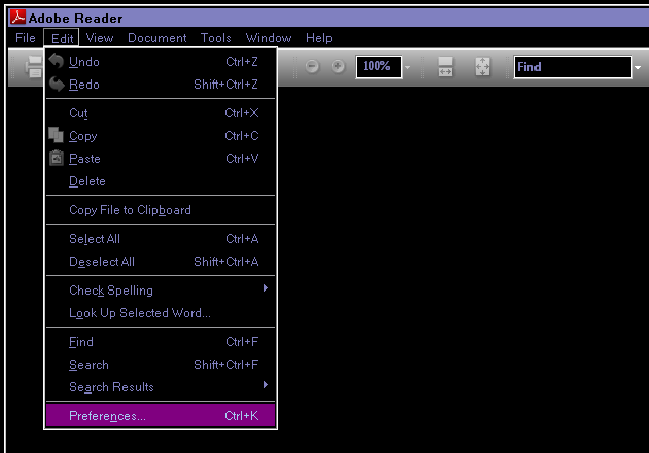
2.1. Open Adobe Reader. From the Edit drop down menu choose Preferences (at the bottom).
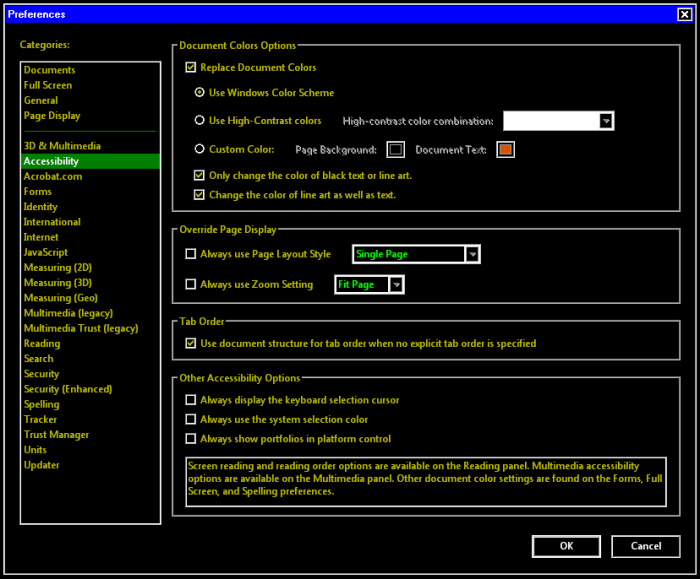
2.2. In the Categories section (left column) of the Preferences window select Accessibility. Now you can see the Document Colors Options section, where you will be able to change background color and text color in your pdf reader.
2.3. Make sure the Replace Document Colors is checked.
2.4. Next, you have three options:
- use Windows Color Scheme; this is handy, if you want to change text and background color in your PDF reader with just one or (at most) two clicks by changing the color theme in Windows (see previous section). Unfortunately in the already open pdf documents, text and background color does not change automatically upon a system change in Windows. What you have to do is close and reopen the document for the colors to change.
- use High-Contrast colors; the four options include green, yellow or white text on black background or black text on white background.
- use Custom Color; clicking on this option will allow you to change text and background colors of your PDF reader to any color combination and will not follow the text/background changes you might make in Windows.
3. How to change background color and text color in Internet Explorer
To save your eyes from eye strain it is also handy to reduce screen brightness in your web browser. Next, I will show how to change text and background color in Internet Explorer, Firefox and Google Chrome.
By default Internet Explorer background and color change very well following text/background change in Windows (section 1). However, you also have the option to change background and text colors independently in Internet Explorer.
Short instructions: Tools – Internet Options – General – Appearance – Colors – change background and text colors
Detailed instructions:
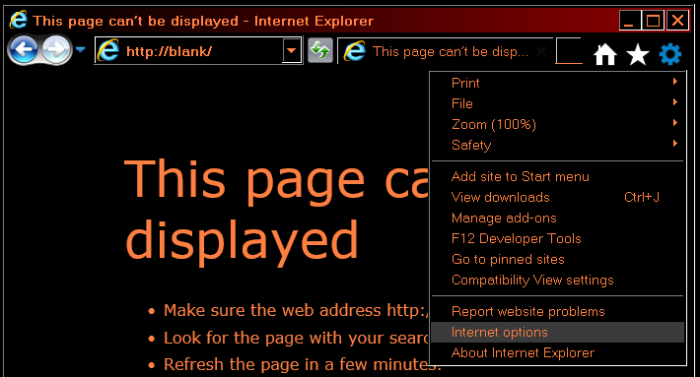
3.1. Click on Tools icon in the top right corner of Internet Explorer and select Internet Options from the drop down menu (see below).
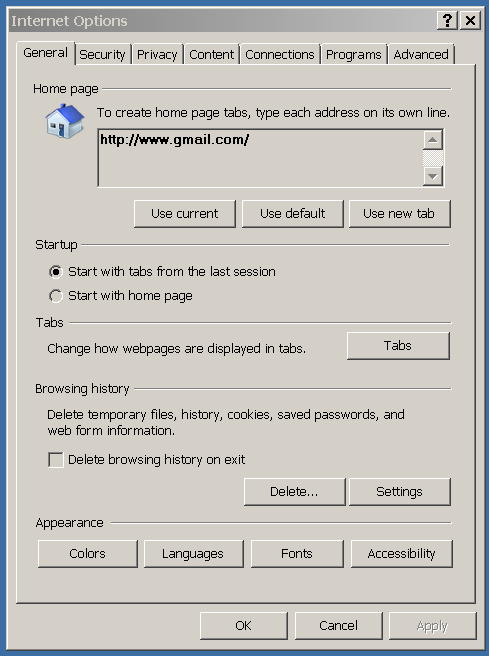
3.2. In the window Internet Options which you have just opened (see below) click on the tab General (top left) and then click on the button Colors (bottom left).
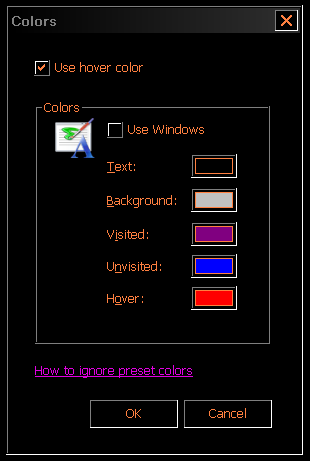
3.3. In the window Colors which opens up (see below) you have two options. You may use Windows background and text colors, in which case you want to have Use Windows checked.
If you prefer to have different text and background colors in Internet Explorer you should uncheck Use Windows and change background and text colors.
4. Adjusting Firefox background color and text color
Short Instructions: Menu – Options – Content – Fonts and Colors – change text and background colors
Detailed instructions:
4.1. Click on the Menu icon (top right corner of your Firefox browser window) and select Options from the drop down menu to open the following window:
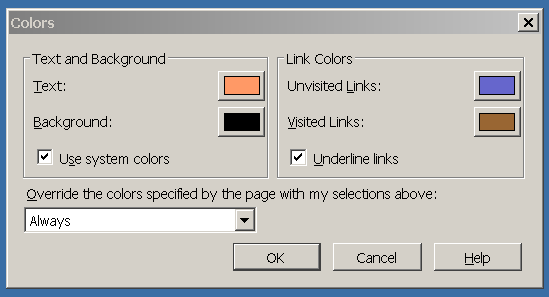
4.2. Click on Content (top row) and click on the button Colors to open the window Colors you can see in the image below.
4.3. In the Text and Background section you can either check the box Use system colors to have Firefox change text and background color in line with your chosen Windows theme (see section 1 above).
Alternatively you can uncheck Use system colors and set your preferred colors to appear in Firefox (you are allowed to choose from a palate of 70 colors).
I recommend that you also check Link Colors because the default colors are quite dark. If you will be using dark (black) background color you will have very difficult time reading hyperlinked text.
There is one drawback with respect to text and background colors in Firefox. Text and background colors don’t change automatically when you already have several pages loaded and you decide to change the color theme in Windows. To solve this problem you either have to individually reload the pages you want to view, or simply close and reopen Firefox (if your Firefox is set to open automatically all the windows and tabs from previous session).
5. How to change Google Chrome background color and text color
Update (August 2017):
Busting White: If you just want to get rid of the white to make your Chrome easier on your eyes, check out WhiteBuster extension.
This free, new, great, simple, and easy to use Chrome extension has been offered and suggested by Kofifus (see comments section). Great job, Kofifus! Thanks!
WhiteBuster converts white surfaces in your Chrome browser to one of 15 pre-set off-white colors. You can even chose any color you want by introducing the its RGB.
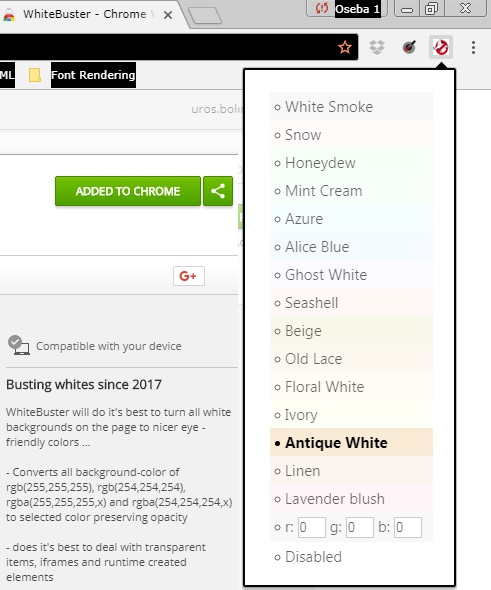
How to use WhiteBuster: After adding WhiteBuster extension to your Chrome browser, click on its icon and select one of the off-white colors, or introduce your favorite color’s RGB at the bottom of the drop down menu (see below).
WhiteBuster’s advantage over Change Colors extension (below) is that with WhiteBuster you don’t lose any important information, for example the icon’s or words written on buttons in Gmail.
Also, when you open a new window or Tab, the background is immediately of the color you choose with WhiteBuster. (Change Colors extension momentarily flashes white at you, which may be very disturbing/blinding if you normally use a dark background).
Short Instructions: Open the Change Colors extension (click here) in Google Chrome – Add to Chrome – Extensions – Change Color Options – change background color and text color
Detailed instructions:
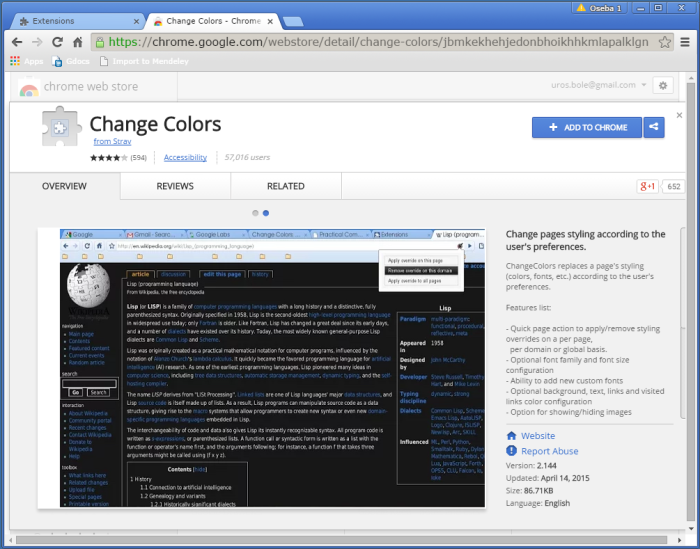
5.1. In Google Chrome open the Change Colors extension at this address: https://chrome.google.com/webstore/detail/change-colors/jbmkekhehjedonbhoikhhkmlapalklgn
Click the Add to Chrome button. Confirm your choice by clicking Add in the pop-up window.
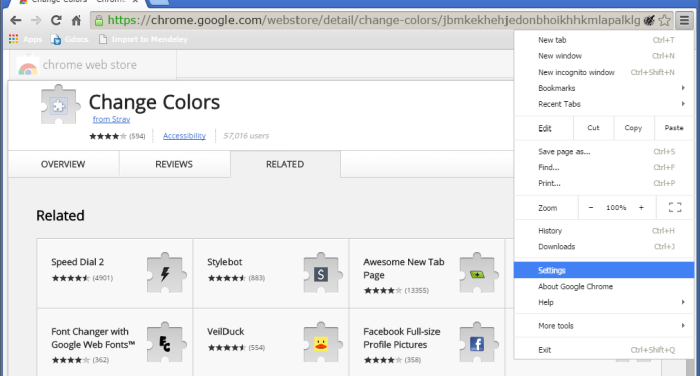
5.2. Click the menu button (top right next to the URL address bar) and click on Settings from the drop down menu.
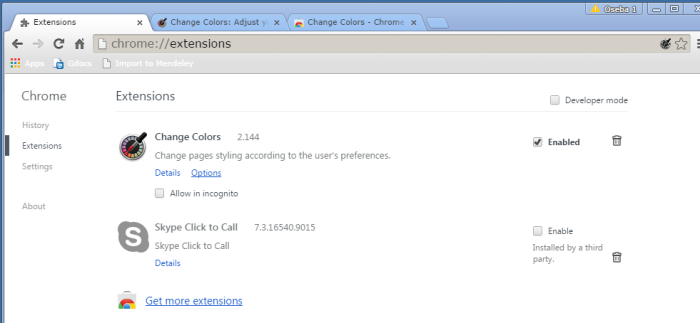
5.3. In the page that opens click on Extensions (left column).
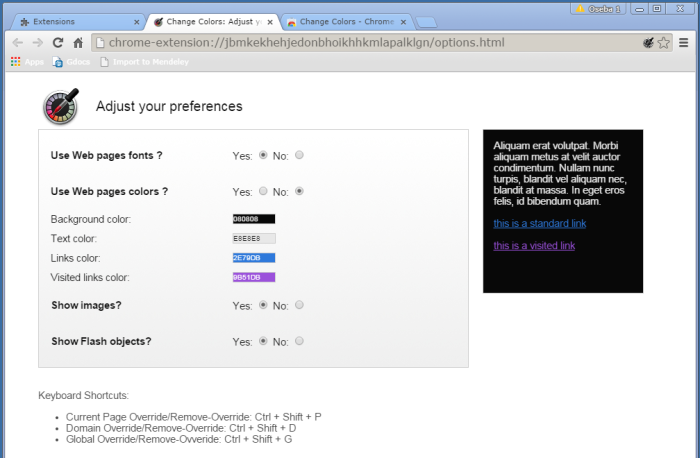
5.4. Find your newly installed Change Color extension and click the Options link to open the following page:
5.4. On the Adjust your preferences page set Use Web pages Colors to No and change background, text, and links colors. You do that by clicking on the color bar next to each item to open a color palette and select your preferred color. (You may use the slider next to the color palette to adjust the brightness of the color).
Alternatively, if you know your preferred color code in hex, you can type/paste it into the corresponding color bar.
In the preview box (to the right) you may see how your color selection will look.
5.6. For the changes to become effective click on the new eyedropper icon (right side of your address bar) and select Apply Override on All Pages from the drop down menu. You can also choose to apply the changed color settings only to one page or one domain.
Since your new color settings don’t affect the Chrome settings pages, you have to navigate to another page to see the changes.
6. How to change the theme in Google Chrome
Once you have started using your own colors you may notice that the light blue color of the standard theme (title bar, menu bar and the border around your Chrome browser window) is too bright or that it clashes with the text and background colors you have chosen. In this case you may easily find a more appropriate theme to further improve the appearance of your Chrome browser.
Short instructions: Menu – Settings – Get Themes – Select theme – Add to Chrome
Detailed instructions:
6.1. Click on Menu and select Settings from the drop down menu (see instructions 5.2. above).
6.2. In the Settings page go to Appearance and click on the button Get themes.
6.3. Find the theme that suits you and click on it to load the theme’s page. Click on the Add to Chrome button in the upper right corner of the page to adopt the selected theme.
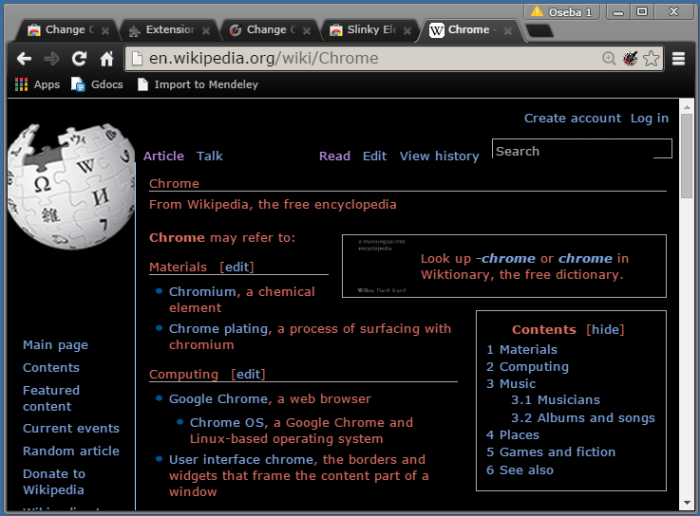
Below you may see an example of Google Chrome browser using black background and black theme.
7. Change background color with a bluelight filter app
Blue light causes light aversion reaction in our brain [Action spectrum for photophobia (2003)]. When not intense enough to make you look away it will slowly lead to eye strain.
In reducing brightness by focusing principally on blue light emissions of your screen will have disproportionate positive effect on the relief you will perceive when compared to other ways of reducing brightness.
Therefore it is highly recommended that you instal a blue light filtering app, particularly if it uses color transform approach which offers better contrast.
There are two blue light filter apps that use color transform approach:
Essentially both apps do the same thing – i.e. reduce the amount of blue light emitted by your screen by lowering the correlated color temperature of whatever is displayed. This means that they make bright cold colors (white, blue) warmer (more yellowish or reddish).
Therefore both apps may be used for both eye strain and insomnia. However, there are some differences such that if your principal goal is to reduce brightness to avoid computer eye strain you might find Iris more suitable. In terms of preventing insomnia they are very similar (see full review of Iris & f.lux here).
Both also include a Dimming function which will let you dim your screen beyond the mere hardware capability.
Iris
Iris’ (commission link) basic app, Iris Mini, is free. But it only lets you reduce brightness to the level equivalent to a correlated color temperature to 3400K. That is enough to get a feel for the app. However, if you want to reduce screen brightness further you probably should get Iris Mini Pro ($2) or even Iris Pro ($10).
Iris is minimalistic and very easy to use.
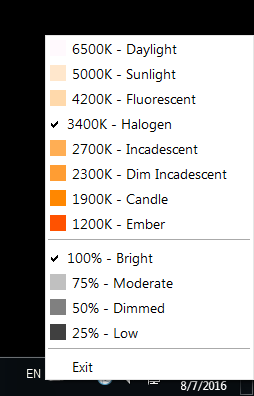
The pre-set options of Correlated Color Temperature range from 1200K to 6500K (see below).
In addition its hidden features allow you to set any correlated color temperature you want all the way down to zero (0) K.
Another very useful option might be the invert feature, which inverts all the colors on your screen.
Iris is available for Windows, Mac, and Linux. It is also available for Android (but it uses transparent overlay approach, not color transform :(.
f.lux
As a bluelight filter app, f.lux software (download here) benefits any user. There are abundant testimonials (written and on video) of satisfied f.lux software users. The app’s primary function is to adapt the color of your computer’s display to the time of day; warm at night and like sunlight during the day. It does so by regulating the amount of blue light emitted by the computer screen (exposure to blue light a few hours before going to spleep negatively affects sleep according to research).
In addition, if you have light sensitive eyes, or you often work in darker setting, you can use f.lux software to reduce computer screen brightness.
How to use f.lux software to lower background brightness
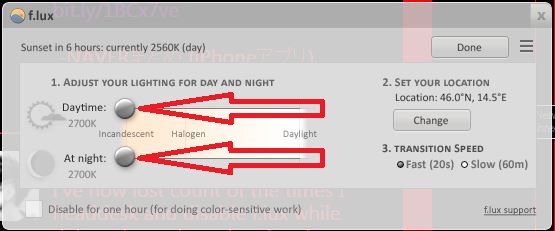
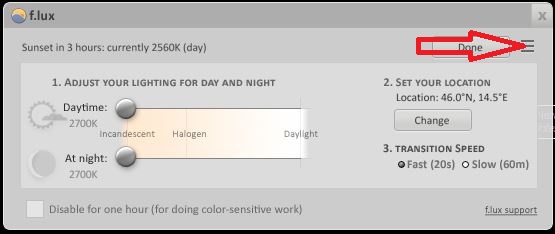
7.1. Click on the f.lux software icon in your task bar.
7.2. “Decrease brightness” of your screen by moving to the left the slider in 1. ADJUST YOUR LIGHTING FOR DAY AND NIGHT (left hand side of the f.lux software window – see red arrows in the image below).
7.3 You can also use f.lux to dim your screen beyond manufacturer’s settings by using Alt-PgDn and Alt-PgUp hotkeys (the effect is simmilar as with the application Dimmer – see below).
How to use f.lux software in a dark setting
7.4. Click on the f.lux software icon in your task bar.
7.5. Click on the menu icon (top right in the f.lux software window – see red arrow in the image below
7.6 In the menu that appears click on Darkroom Mode. Your screen will turn black with a tone of red for text, pictures, etc. – if your system (Windows) color theme is black text on white background.
f.lux software’s Darkroom Mode is also handy for programs that do not support changes in text and background color. If you have to use one of those applications you can also turn to f.lux software for help.
Similarly you can use Darkroom Mode for improved web browsing. If you use black/dark background (as I do) to reduce screen brightness you quickly notice that often some information (buttons, images) doesn’t appear. This is particularly disturbing on sites you do not know well. In these cases what you can do is to go to standard black text on white background theme (Windows, section 1) and enable Darkroom Mode in f.lux.
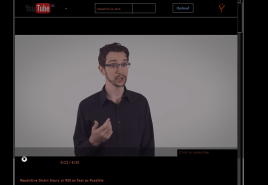
8. Reduce brightness of images and videos with T-bar
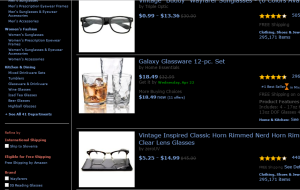
When you reduce the brightness of your screen by changing background color to a darker color, you often run into a problem of glare from bright images and videos (see image).
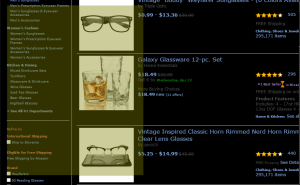
What you can do is use T-bar to shade slightly the images/videos as in the images below.
T-Bar is a colored bar which you can either drag around the screen or lock to your mouse. The color of the light filter can be chosen from pre-defined options and further tweaked to get the ideal color. The transparency level and the size of the bar can also be adjusted.
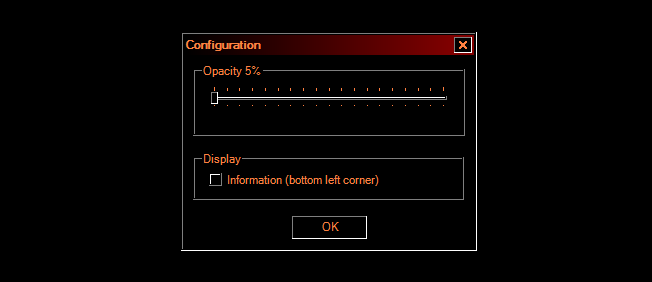
9. Reduce screen brightness with Dimmer (black filter)
Dimmer is a very effective light filter app. It is as if you put grey tint sunglasses on. You can reduce screen brightness by adjusting the opacity/transparency of the filter with a convenient slider (see Dimmer’s configuration box below). The Dimmer is a full screen light filter app.
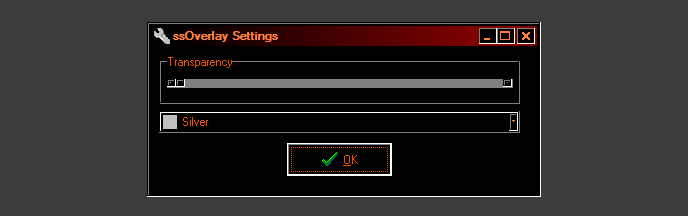
10. Reduce screen brightness with ssOverlay (8 different colors)
The ssOverlay is also a full screen filter app. It differes from Dimmer in that it alows you to reduce screen brightness in one of these eight colors: silver, red, lime, yellow, blue, fuchsia, aqua, and white. The settings are very easily adjusted (see below).
Ps: If you found this post 10 ways to change background color & reduce screen brightness useful, please consider LIKING, REBLOGGING, and/or SHARING it below.































Hello, i am very interested in downloading the T-bar software. However the link to download it does not seem to work. May you send me a new link if possible or even the software itself if not to heavy at my email address please? nicolas.capian.perso@gmail.com. Thank you very much, your website offers some reliefs . Blessings.
LikeLike
Nico, hi and thanks for your comment.
Sorry about the link. Here is the current url:
https://t-bar.software.informer.com/download/
I hope that helps
LikeLike
Dude i dont know how to thank you, You just saved my life,
LikeLike
You are welcome 🙂
LikeLike
Hi all. I have a couple of things to add to the mix.
Firstly, try a Google Chrome extension called Care For Your Eyes
https://chrome.google.com/webstore/detail/care-your-eyes/fidmpnedniahpnkeomejhnepmbdamlhl?hl=en
The interface isn’t wonderful for setting it up, but if you select ‘reseda mode’ and click ‘others’ from the main menu, you can set up custom text and background colours and choose which elements of a page the text colour is applied to, i.e. main body of text, hyperlinks, etc.
It isn’t perfect and it doesn’t always change the colour of some things, but you can set it so that clicking on an area of the page or text applies the changes there. It’s the best colour adapter I’ve found that allows me to browse comfortably.
Secondly, check out colour explorer
http://www.softpedia.com/get/Internet/WEB-Design/Web-Design-related/Colour-Explorer.shtml
That’s for changing text and background colours in a range of programs, including pdf browsers and word processors, all from one place. I wasn’t aware of the option to change system colours from the ‘personalise’ menu in windows 7 when I started using this and I haven’t played with these windows settings enough yet to know if they render colour explorer redundant, but it may be of use to some of you.
Lastly, I have a light sensitivity syndrome called visual stress, or sometimes called Irlen syndrome. Apparently random population sample testing shows it to be pretty common (roughly 12% of people have it) and yet almost no one has heard of it, so I figured many of you won’t have either. But if you’re sensitive to light and reading from black and white gives you trouble, there’s a good chance you have it. If you find a benefit from changing the colours you’re reading from, you almost definitely have it. What’s more, you can be tested to find out which colours best help alleviate the symptoms for you and have tinted glasses made to the best combination of those colours for you. It’s made a massive difference to my life having tinted glasses. There are a few systems of testing for this – Irlen, and Colourimetry being two of them I’ve used in the past. So anyway, it might be worth finding out.
LikeLike
Luke, thanks a lot for all this info. I’ll check it out and I am sure other people will too!
Also, thanks for highlighting VISUAL STRESS or IRLEN syndrome or IRLEN-MARLIES. I’ve tried to do the same whenever on this site, whenever it appears relevant – in the recent months irlen.com has been the top link visitors of GLARminY have gone off to check out.
Here is an 8min video presentation of Irlen:
Thanks again and best
LikeLike
check out Chrome WhiteBuster extension (https://chrome.google.com/webstore/detail/whitebuster/kkgacobcjapebahjhkabbkacbpmddeco) to make pages much less eye strenuous.
LikeLike
Hey, Kofifus, this WhiteBuster looks great! It could be very useful to many people! I’ll definitely use it! Thanks for sharing!! 🙂
LikeLike
You can try this:
– install chrome extension RunJS (https://chrome.google.com/webstore/detail/runjs-run-javascript-on-p/aoibngbnkmhhbbjmlbaeffdhjgcnbggk?utm_source=chrome-app-launcher-info-dialog)
– Go to the extention options page
– In the box paste the following code:
let all = document.getElementsByTagName(“*”);
for (let i=0, max=all.length; i < max; i++) {
let elem=all[i];
let bg = window.getComputedStyle(elem, null).getPropertyValue('background-color');
if (bg==='rgb(255, 255, 255)') elem.style.backgroundColor = '#FDFDFD';
}
– press save
What this will do is that whenever a page loads it will change the background of all elements which have a white background to off-white background (#FDFDFD), so the integerity of the site's color scheme is maintained but without the pure-white glare.
Hope this helps
LikeLike
Isn’t there any alternative solution for Chrome than the above mentioned Change Colors?
It’s great for reading long pages, but doesn’t really work for browsing and other activities, as it makes a lot of website elements invisible, especially on sites such as YouTube, Facebook and similar..
LikeLike
I don’t know of another way :(:
Losing info (elements invisibility) with color changes is one of the biggest problems of changing colors. What you can do is to use two different browsers one with a personalized color theme, the other with regular black on white (for example Firefox with changed colors and Chrome with default black on white). It is far from perfect, but somehow one can get by…
LikeLike
Radek:
thinking it over, there is another way: Use a good blue light filter app like Iris or f.lux. You can invert colors or tame the harsh whites and blues – but you don’t have much, or very limited, choice of colors :(: However, you won’t lose any information from your screen. See if it works for you!?
LikeLike
I’ve been using f.lux for ages…. however your approach to color adjustment is next level when it come to eye comfort when compared to what f.lux does, although it seems that f.lux is keeping the innovation wheel spin these days.
I don’t like color inversion, however you got me thinking…. in one of your posts, you show a color spectrum wheel, with blue-greens on one side and warm colors on other side. Technically, it should be possible to create some sort of color remapping software, where the whole spectrum of colors is narrowed down and remapped to only a favorable part of the spectrum.
It would probably take a few tries to get ir right, maybe one profile wouldn’t be enough, and we would have to switch cycle through 2 or 3 profiles to get contrasts rights in various color scenarios, but I this is what I am looking for really – change colors, pixel by pixel, full 16 bit spectrum to only a part of 16 bit spectrum.
Do you get me?
LikeLike
Radek, I think I get the general idea of what you would like to do. The third paragraph is too technical for me :(:
Do you seriously want to attempt something? That would be great! I’ve had many ideas of how digital screen visual comfort could be improved (Iris does a good job, but has just scratched the surface in my view).
The most obvious limitation for me has been my inability to program, and to some extent also the knowledge of what is possible :).
LikeLike
I use Chrome browser version 49.0.2623.112 (64-bit for Mac version 10.11.3. Your article is very informative and enlightening. Do you have this information tailored for the Mac user?
LikeLike
James, thanks. Unfortunately I don’t have the information you are looking for – though it should be on Glarminy. I don’t have a Mac, so I can’t test things work before writing about it.
But if you (or anyone out there) would like to prepare a guest post of similar format on changing background and text colors on a Mac, I’d be happy to publish it on Glarminy.
LikeLike
Thank you very much for this site! I appreciate all the hard work you have done in your research and have in turned, shared it with those of us seeking relief from computer eye strain. I have found your tips to very informative and helpful!
LikeLike
I am glad! Thanks for your kind words!
LikeLike
I work in MS Word all day every day and have extreme light sensitivity. The best colors I’ve found so far are white text against a green background, specifically this color: R 0 G 157 B120. This is imperfect but much better than black text on a white background. For tracked changes I use yellow.
I do have f.lux installed but I notice that when I use it I have to turn up the brightness on the screen because otherwise text is just too hard to read with the low light of f.lux.
I don’t think it’s healthy to work in a windowless office. In my office I use this lighting setup: The window directly behind me has a shade and a curtain to cut out most light. I face a windowless wall. Two windows to the side have beige shades that eliminate some but not all light. One other window behind me and to the side is left uncovered until the sun gets too bright. There is also an awning on the sunny side of the office. Next I put a shaded lamp on a 12″ high stool BEHIND the back of the laptop screen. (The screen completely covers this light.) Finally, I use a small lamp on a shelf behind me to light the keyboard.
Honestly, all this folderol is a pain. So take a lesson: don’t damage your eyes in the first place. Spend as little time as possible on the computer. If you use it heavily for work, don’t use it for recreation. Follow all of the other recommendations to reduce computer eye strain. Take macular degeneration seriously—it is appearing in very young people.
I agree with the previous poster that the current generation of laptop screens has horrendous glare. I never had any of these problems on previous screens. They only began with my current HP Pavilion laptop bought two years ago. The computer industry should be held accountable for the impact of their product on the eyes and forced to correct it. I think this is a major public health problem that should be regulated.
ps:
[Added on June 6, 2016 by post author upon request by FoggyEyes in private communication.]
After posting that I prefer a blue background in MS Word I read your blog again more carefully and experimented with other colors. To date I have tried white, light blue, forest green, brown, and 25% gray. In the end the gray has worked the best: it is the least distracting and feels the least harsh on my eyes. Thank you for suggesting that I get blue out of the background.
LikeLike
FoggyEyes, thanks for your comments. Your experience with colors and lighting is quite different from mine, which reminds me once again that solutions have to be individualized. Our vision is so complex!
I agree with you on avoiding digital screen eye (ab)use!
LikeLike
Reblogged this on Jayesh Gupta and commented:
A healthy way to reduce eye strain
LikeLike
Jayesh, I’m glad you liked the post. Thanks for stopping by and reblogging.
LikeLike
Great article ! I have a similar Problem. Lightgrey Background with darkgrey font helps a bit. I think it is also a Problem of Monitor panels. Especially LG uses strong anti-glare coating that makes text noisy / glittery / hard to read. Samsung panels are better with that but still not good enough. What also helped me is to reduce monitor artificial sharpness. But the disadvantage is that font gets blurrier. Another thing is PWM, most of the older Monitors do flicker in a high / very high frequency when brightness is reduced. I don’t know why, but i felt less eye fatigue with my old ccfl monitor then with the new LED backlit monitors.
Have you tried a E-Ink Panel (eg Amazon Kindle) ? I would like to try such a Monitor, because I think they are much better for the eyes (however marketing says, they are not better 😉 ). But i don’t know where to get larger Panels than 13 inch.
LikeLike
Andreas, thanks for your comment! Some of the issues you mention are new to me – it looks like you have given it a lot of thought – so I’ll have to look into them.
I agree with you with respect to E-ink – I looked some time ago and couldn’t find anything but readers using that technology.
Thanks again and best wishes 🙂
LikeLike
very useful …but what about changing the color of the white blank page when loading a page on google chrome? ty
LikeLike
Davide, this is an excellent comment. Unfortunatelly this is a problem with Google Chrome I haven’t been able to fix.
Does anyone else know of a solution?
LikeLike